[Chrome Extension開発] Chrome Web Storeに登録
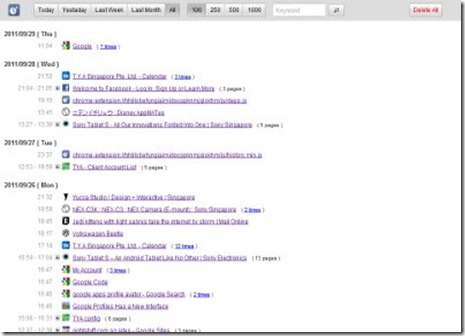
Google Chrome Extension "History Plus"を Chrome Web Store に登録したときのMemo. 手順はOfficial Siteに詳しく書いてある。 チュートリアル: スタート ガイド - Chrome ウェブストア - Google Code 公開するために必要なFile App icon(128x128) 画像の準備 - Chrome ウェブストア - Google Code source code, manifest.jsonを含んだzip file New screenshot(1280x800) RenewalされるChrome Web Storeで必要になるらしい。 参考 Legacy screenshots(400x275) 詳細画面の左上に表示されるScreenshot。 small tile(440x280) これも今は表示されないけど、今後は必須らしい。 最初はTester Accountsにだけ公開してTestする。指定したGoogle AccountでLoginしておいて、直接URLを叩けば詳細画面が表示できるはず。 < Related Posts > Google Chrome Extension "History Plus"の開発 Google Closure Libraryを使った開発事始め