PHPStormでESLintを使って文法チェック
PHPStormを使うようになってからは、PHPStormの機能だけでJavaScriptの文法チェックをしていたけど、ちゃんとlintツールを使うように設定したときの覚書。
環境: Windows 10, PHPStorm 2019.1.2
lintはバグの原因になるような曖昧な記述を警告してくれるプログラム(の総称)。
JavaScriptのLintツールは今なら「ESLint」を使っておけば間違いない。
まずは公式のスタートガイドを読む。
npmでインストールする。
# npm install --save-dev eslint
設定ファイルを作る
# vi .eslintrc.json
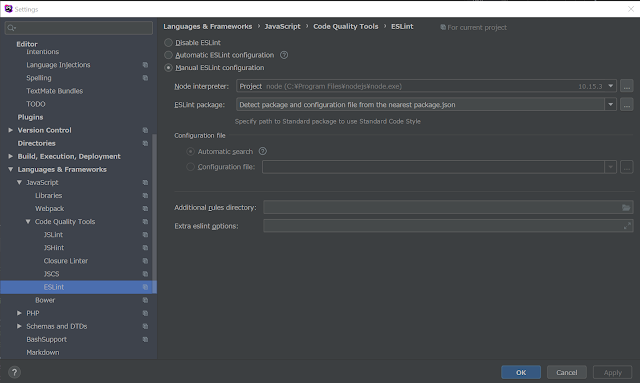
ESLintを「Manual ESLint configuration」にする。
.eslintrc.jsonをPHPStormで編集した後は右クリックで「Apply ESLint Code Style Rules」で読み込む。
単独のjsファイルは問題ないのだけれど、PHPファイル内のscriptタグにはESLintでチェックされない?
セミコロンを許さないのが特徴。
PHPStormでは標準対応しているので、読み込むだけで対応できる。
ESLintと連携してエラー表示することもできる。
ただセミコロンを許さないルールにするのは抵抗がある。
考え中。
【関連記事】
環境: Windows 10, PHPStorm 2019.1.2
lintはバグの原因になるような曖昧な記述を警告してくれるプログラム(の総称)。
JavaScriptのLintツールは今なら「ESLint」を使っておけば間違いない。
まずは公式のスタートガイドを読む。
- ESLint - Pluggable JavaScript linter
- Getting Started with ESLint - ESLint - Pluggable JavaScript linter
npmでインストールする。
# npm install --save-dev eslint
設定ファイルを作る
# vi .eslintrc.json
{
"extends": ["eslint:recommended"],
"env": {
"browser": true,
"jquery": true
},
"rules": {
"strict": ["error", "function"],
"no-console": "error"
}
}
PHPStormの設定
公式サイトのヘルプを参考に。ESLintを「Manual ESLint configuration」にする。
.eslintrc.jsonをPHPStormで編集した後は右クリックで「Apply ESLint Code Style Rules」で読み込む。
単独のjsファイルは問題ないのだけれど、PHPファイル内のscriptタグにはESLintでチェックされない?
JavaScriptのコーディング規約
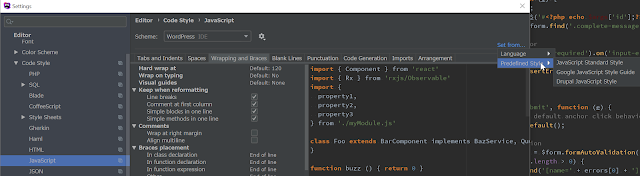
調べる中で「JavaScript Standard Style」というコーディング規約が広まっているのを知った。セミコロンを許さないのが特徴。
PHPStormでは標準対応しているので、読み込むだけで対応できる。
ESLintと連携してエラー表示することもできる。
ただセミコロンを許さないルールにするのは抵抗がある。
考え中。
【関連記事】
- PhpStormのファイル監視機能でLESSをCSSにコンパイル
- CentOS上でJSHint + Gruntを使ってJavaScriptの文法チェック
- Mac上でJSHint + Gruntを使ってJavaScriptの文法チェック