Google Analytics導入時にやるべき初期設定(FilterとSocial Pluginへの対応)

- Filterを使って、指定したDomain以外はTrackingしないようにする
- Webmaster ToolsとGoogle Analyticsを連携させる
- Facebook Like, Twitter, Google +1のSocial系PluginもAccess解析する
- その他、Trackingしたい箇所でEvent情報を送信するScriptを埋め込む
1. Filterを使って、指定したDomain以外はTrackingしないようにする
< 2012/04/05 Modified >
この設定がうまく機能しなくなったので非推奨。
参考: Blogの更新をサボっていたら閲覧数が急激に落ちた
Google Analyticsは同じWeb Property ID(UA-xxxxxx-x)を使っていると、申請したWebsite URLとは関係なくTrackingしてしまう。開発環境やSTAGE(Test環境)からのAccessは除外したいので、下記Siteを参考にFilterを設定。
Google AnalyticsにLogin → Accountを選択 → 設定画面 → Filters → New Filter
入力例
Filter Fieldに「Hostname」を選択。
Filter Patternには正規表現を記述するので、「.」(ドット)や「-」(ハイフン)は「\」(バックスラッシュ)でEscapeしないといけない。詳細はAnalytics Helpを参照(Change Languageで日本語に変更可能)
- What information do the filter fields represent? - Analytics Help
- What are regular expressions? - Analytics Help
2. Webmaster ToolsとGoogle Analyticsを連携させる
Google AnalyticsのSearch Engine OptimizationからWebmaster Toolsの情報を参照できるようになる。
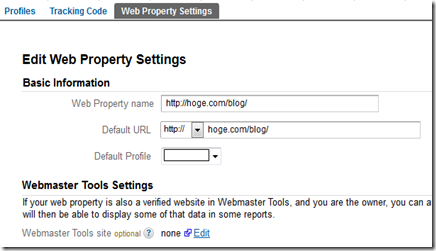
設定画面 → Web Property Settings
"Webmaster Tools Settings"の"Edit"をClick. 既にWebmaster ToolsでSiteを同じGoogle Account登録してあれば、一覧に表示されるので選択するだけ。
3. Facebook Like, Twitter, Google +1のSocial系PluginもAccess解析する
一般的なSiteではFacebook Like, TwitterのTweet Button, Googleの+1 Buttonがあるのは当たり前になってきているので、これもTracking出来るようにScriptを埋め込んでおく。詳細は前の記事を参考に。
iframeや静的Linkを使っていたりすると、ClickされたときのEventを取得できないので注意。Google +1はWebmaster Toolsを導入していれば何もしなくていい。
4. その他、Trackingしたい箇所でEvent(Pageview)情報を送信するScriptを埋め込む
次のような場合はGoogle AnalyticsにEvent情報を送信するようにしている
< Related Posts >