Google Maps API v3を使って地図上に店舗情報をプロットする

環境: Google Maps API v3
やりたい事
- 緯度と経度を元にGoogle Map上にプロットする
- プロットしたときのアイコンを独自のアイコンにしたい
- 表示される吹き出しもいい感じにしたい
- 表示された店舗情報の数・位置によって、地図上の縮尺をいい感じにしたい
- たくさんの情報がプロットされたとしてもいい感じに表示したい
- 住所から緯度と経度を取得したい。逆も。
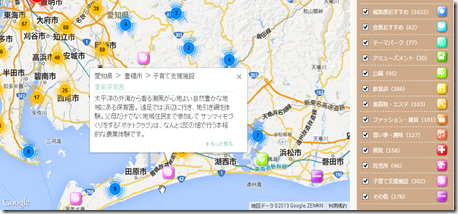
こんな風に実現できた。
まずはGoogleの公式ドキュメントを読む。
地図を日本語表示したい場合は「language=ja」を追加する
<script type="text/javascript" src="http://maps.googleapis.com/maps/api/js?sensor=false&language=ja">
住所から緯度と経度を取得するには、下記を参考に。
Google Mapに渡せるQuery Parameterは下記に情報があったけど、今はなくっているみたい(2013年9月9日時点)
jQueryで簡単に使えるようなライブラリがやっぱりあった。
でも使ってない。
近くに情報があったときにまとめて表示するには、下記ライブラリを使う。
これのMarker Clusterer。サンプルがあるので分かりやすい。
その他開発するときにハマったのは、Google Mapを読み込む際にElementが非表示だとうまく動作しないので注意。
この場合は表示した段階で地図が読み込み完了しているか判断する必要がある。
Google Mapをライセンス上使いたくない場合は下記のようなサービスを利用してみてもいいかも。
< Related Posts >