Google sites(サイト)でJavaScriptを実行させる
前の記事でjavascriptのデモ画面を作ろうと思い立ち、Google サイトがちょうどいいかなと思ったけど、Google サイトではスクリプトを実行できない。それを何とか実装させたときのメモ。
scriptタグは書けないのでガジェットとして追加する。
流れとしては
- 実行したいJavaScriptを書いたガジェットのXMLファイルを作成
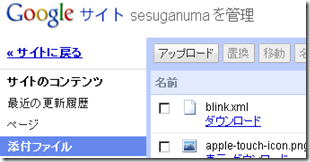
- Googleサイトにアップロード
- ガジェットを追加するページを作成
- 挿入 → その他のガジェット → URLを指定・・・で追加したXMLのアドレスを指定
という感じ。
下の例ではblink.xmlというファイルをアップロードした。トップレベルにアップロードしないと使えなかった。
このXMLファイルの中身は次のような感じ。
<?xml version="1.0" encoding="UTF-8" ?>
<Module>
<ModulePrefs
title="jQuery blink"
title_url=""
author="Daiki Suganuma"
author_email="daiki.suganuma@gmail.com"
author_affiliation=""
author_location="Nagoya,Japan"
author_photo=""
author_link="http://se-suganuma.blogspot.com/"
description=""
thumbnail=""
screenshot =""
height=""
width=""
>
<Locale lang="ja" country="jp" />
<Require feature="dynamic-height" />
</ModulePrefs>
<Content type="html"><![CDATA[
<script type="text/javascript" src="http://www.google.com/jsapi"></script>
<script type="text/javascript">
google.load("jquery", "1");
google.load("jqueryui", "1");
</script>
<script type="text/javascript">
$(function() {
//jQuery UI theme load
$('<link rel="stylesheet" href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8/themes/redmond/jquery-ui.css" type="text/css" media="screen">').appendTo("head");
//button
$(".blink").button();
//点滅させる
setInterval(function(){
$(".blink").effect("highlight",{},800);
}, 1000);
});
</script>
<button class="blink">点滅</button>
]]>
</Content>
</Module>
ガジェットとして指定するURLは
http://sites.google.com/site/sesuganuma/blink.xml
というようなアドレスで大丈夫。
まぁ実現してみたけど、bloggerの記事内にscriptタグを書いた方が早かった・・・・
<関連記事>