MacにMacPortsをInstallしてnode.jsの環境を設定 for Alloy

環境: Mac mini OS X 10.8.2(Mountain Lion), MacPorts 2.1.2, node.js 0.8.11
参考にしたSite.
< 2014/01/13 Modified >
MacPortsを使わなくてもNVMを利用した方が管理しやすい。詳しくは下記。
Install MacPorts
XcodeがInstallしてある前提。MacPortsがXcodeのCommand Line Toolsを使うらしいので
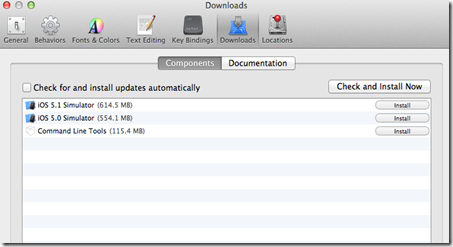
Xcode -> Preferences -> Downloads
からCommand Line ToolsをInstallする。
MacPortsのpkgをOfficial SiteからDownload. pkgをDouble ClickしてInstall.
Install後は一回Logoutするとport commendを使えるようになる。
$ sudo port selfupdate
Install node.js & npm & Alloy
Terminalから
$ sudo port install nodejs
確認
$ node -v
今度はnpm
$ sudo port install npm
$ npm -v
version 1.1.62がInstallされた。
今度はAlloy
$ sudo npm install alloy -g
確認
$ alloy -V
version 0.2.39がInstallされた。
Test用Appを作成してみる
File -> New -> Titanium Mobile Project
「Single Window Application」を選択、適当な名前を入れてProjectを作成。
Terminalから作成したProjectに移動してAlloyを適用する。
$ cd Document/Titanium\ Studio\ Workspace/AlloyTest/
$ alloy new
controller, model, viewが作成される。simulatorで確認。
Documentは今のところGitHubのREADME.mdが一番詳しい気がする。
MVC開発経験のある人なら問題なさそう。あとはAlloy開発用のDocumentが充実してほしい。
< Related Posts >